Справка
Делаем простую CMS
Для этого примера мы берём "пустой" вариант системы без предустановленных модулей, но с компонентами.
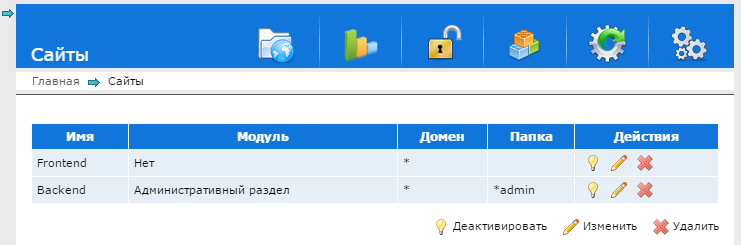
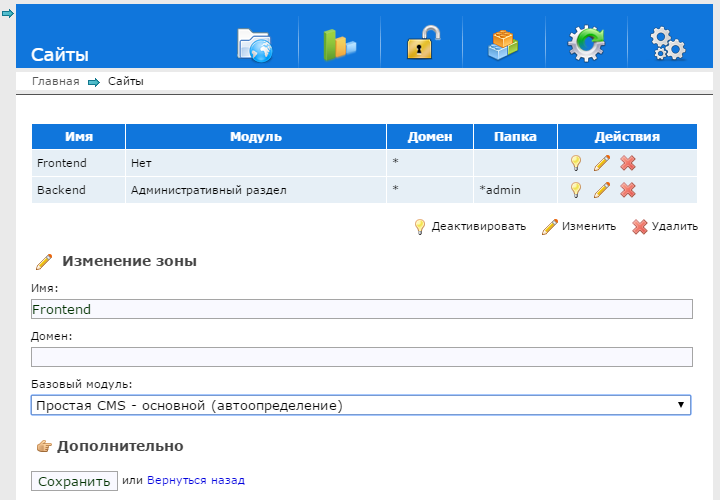
В примере у нас имеются две зоны - backend (админка) и frontend (сам сайт).

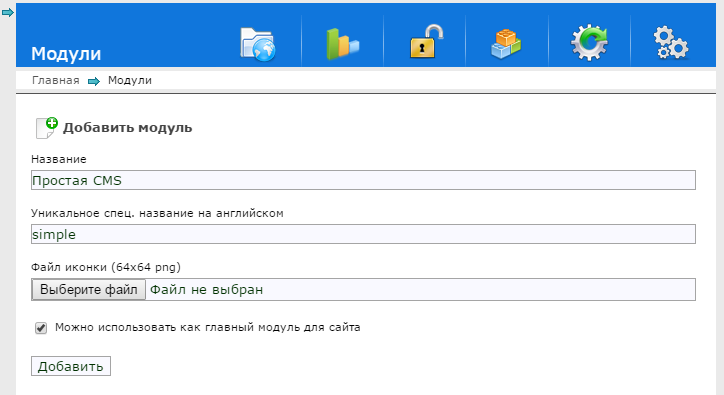
На Frontend мы повесим наш новый модуль, но для начала необходимо перейти в раздел модулей и создать его.

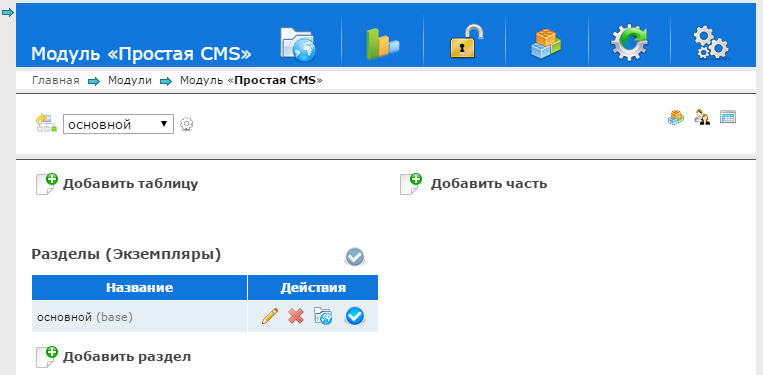
Так выглядит наш новый модуль.

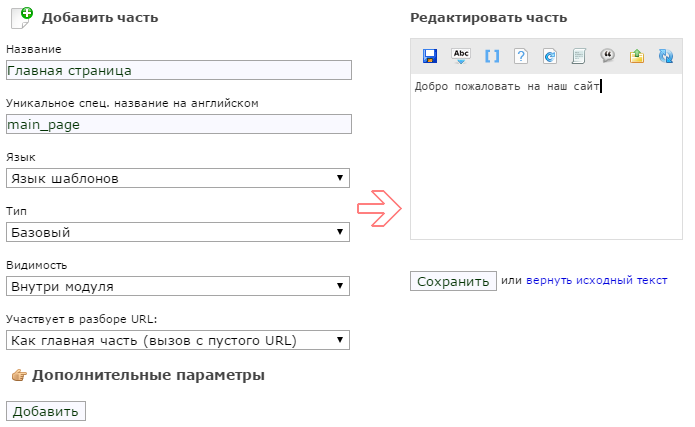
Вначале давайте добавим пробную часть, которая будет выводить приветствие на главной странице.

Присоединяем модуль нашему Frontend-у

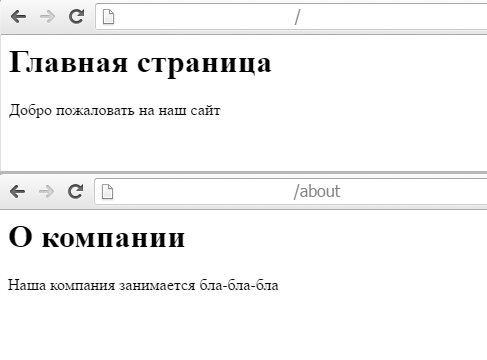
Проверяем работу в браузере

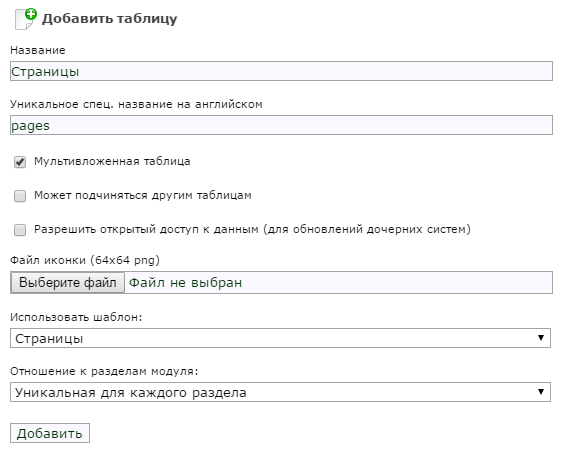
Вернёмся к нашему модулю и добавим таблицу "Страницы". Для этого используем соответствующий шаблон.

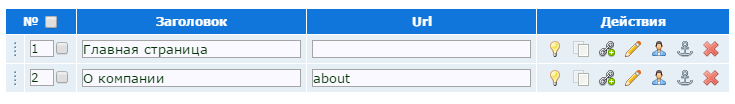
Теперь зайдём в новую таблицу и создадим пару страниц

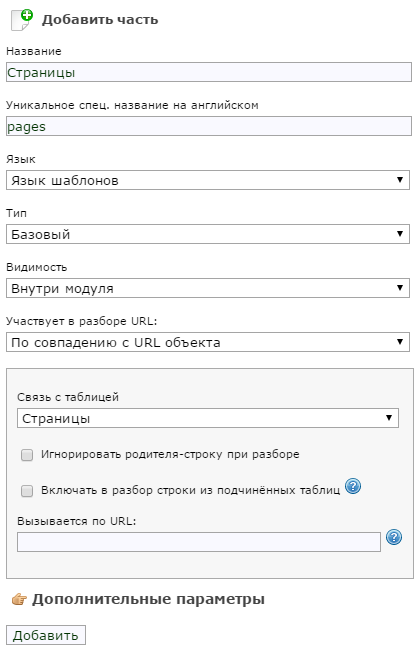
Возвращаемся обратно к модулю, удаляем пробную часть "Главная страница" и добавляем вместо неё часть, связанную с таблицей страницы

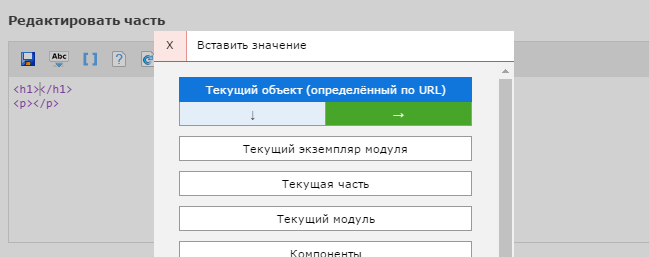
Пишем в ней простую разметку (заголовок и текст) и открываем вставку значения. Выбираем текущий объект и жмём "Далее".

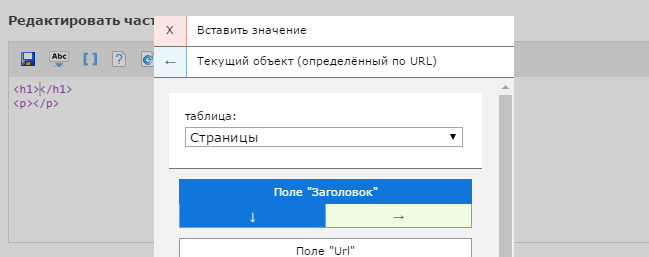
Выбираем нужное поле текущего объекта (вначале нам нужен заголовок) и вставляем его

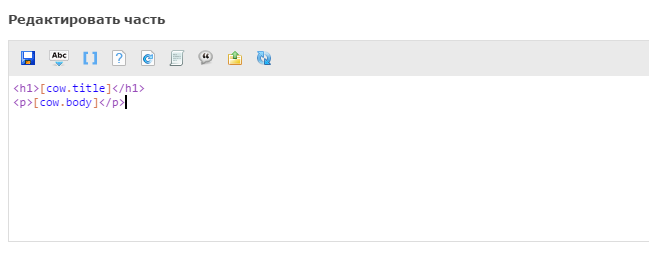
Таким же образом вставляем содержимое страницы и обрамляем квадратными скобками (лучше вставлять обрамление перед вставкой). Вот что у нас получилось.

Проверяем обе страницы. Работают.

Добавляем шаблоны дизайна
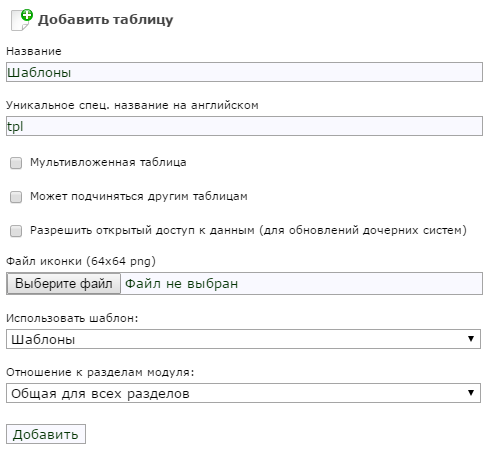
Добавим поддержку шаблонов дизайна. Для этого добавим типовую таблицу "Шаблоны".

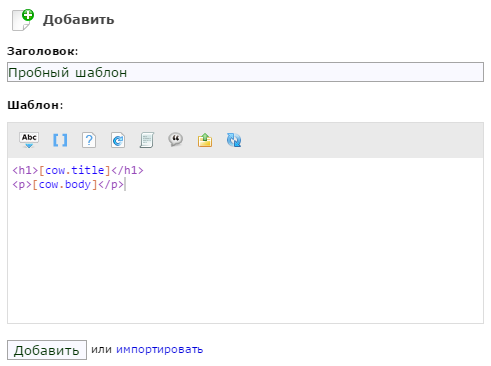
Добавим в первый шаблон содержимое части "Страницы".

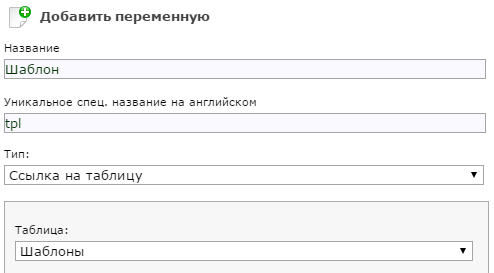
Затем добавим переменную модуля "Шаблон" для определения основного шаблона, свяжем её с нашей таблицей шаблонов.

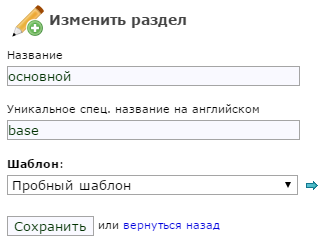
В настройках раздела укажем наш пробный шаблон

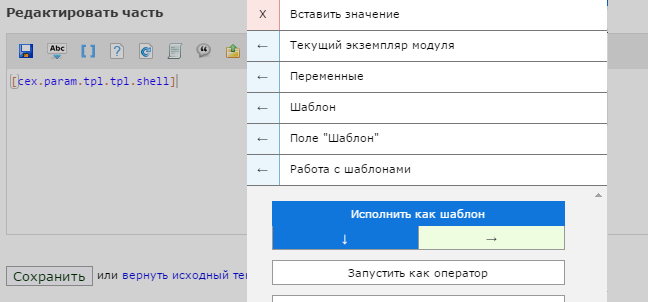
Теперь вернёмся в нашу часть "Страницы", удалим всё содержимое, и в диалоге вставки значения поочерёдно выберем следующие команды:
- Текущий экземпляр модуля
- Переменные
- Шаблон
- Поле "Шаблон"
- Работа с шаблонами
- Исполнить как шаблон
Вот что у нас выйдет

Нашу простенькую CMS можно считать завершённой. У нас есть backend, позволяющий работать с материалами (страницами и шаблонами) и frontend выводящий страницы пользователю по нужному URL (с учётом вложенности).
На получившейся системе можно сделать несколько сайтов (каждый сайт - экземпляр данного модуля) у которых будут разные страницы, но общие шаблоны.
О том, как с помощью плагинов системы можно быстро сделать шаблон, смотрите здесь.
Что ещё можно сделать
Можно добавить поле "Шаблон" для каждой отдельной страницы. Соответственно в части "Страница" мы напишем:
[cow.tpl.body.shell]
[else]
[cex.param.tpl.shell]
[/if]
Т.е. если у страницы указан свой шаблон - выполнять его, иначе - выполнять общий шаблон сайта
Читать далее про "Делаем прайс-лист"


